front-end 폴더 안에 Docker.file 이다.
FROM node:20
WORKDIR /app
COPY . .
RUN npm install
CMD ["npm", "run","dev"]도커로 말아준다.
dist 파일을 말아줘야 하는데
npm run build 를 프론트엔트 폴더에서 실행해주면 된다.
일반 Vue 와 js 파일이면 별 무리 없지만
만약에 Ts 파일이 들어가면, Type 문제가 엄청 날 수 있다.
그럴때는
"scripts": {
"dev": "vite --port 3000",
"build": "vite build",
"build-stage": "vue-tsc --noEmit && vite build --base=/vue/stage/",
"build-prod": "vue-tsc --noEmit && vite build --base=/vue/",
"preview": "vite preview --port 5050",
"typecheck": "vue-tsc --noEmit",
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs,.ts,.tsx,.cts,.mts --fix --ignore-path .gitignore"
},
packge.json 파일을 한 번 확인해 볼 필요가 있다.
이렇게 바꿔주면 된다
최상위 폴더의 .github/workflows/~~.yml
name: deploy harbor-Frontend
on:
push:
branches:
- harbor-frontend
jobs:
# 작업의 이름 지정
build-and-deploy:
runs-on: ubuntu-latest # 가상 작업 공간에 ubuntu 설치
steps:
- uses: actions/checkout@v2
- name: setup node.js
uses: actions/setup-node@v2
with:
node-version: '20'
- name: npm install
working-directory: ./Harbor_frontend
run: npm install
- name: npm build
working-directory: ./Harbor_frontend
run: npm run build
- name: setup aws cli # aws user 세팅
uses: aws-actions/configure-aws-credentials@v2
with:
aws-access-key-id: ${{secrets.AWS_S3_ACCESS_KEY}}
aws-secret-access-key: ${{secrets.AWS_S3_SECRET_KEY}}
aws-region: "ap-northeast-2"
- name: deploy to s3 # dist내용 s3 버킷에 복사 // recursive 파일체계
run: |
aws s3 cp ./Harbor_frontend/dist s3://harbor-front/ --recursive
이렇게 해서 harbor-frontend 라는 곳에 푸쉬를 해주면
깃 액션이 돌게되고 S3에 harbor-front 에 데이터가 들어가게된다.
secrets.AWS_S3_ACCESS_KEY 의 값은
github -> repo -> setting -> secrets and setting -> Actions -> Respository secrets 에 추가해주면 된다.

이런식으로 말이다.

harbor-front 는 dist 데이터가 다 담겨있고
harborfilebucket 에는 게시글 작성혹은 수정할때 사용한 파일, 사진 이 담겨있다.

이렇게 들어가게 된다.
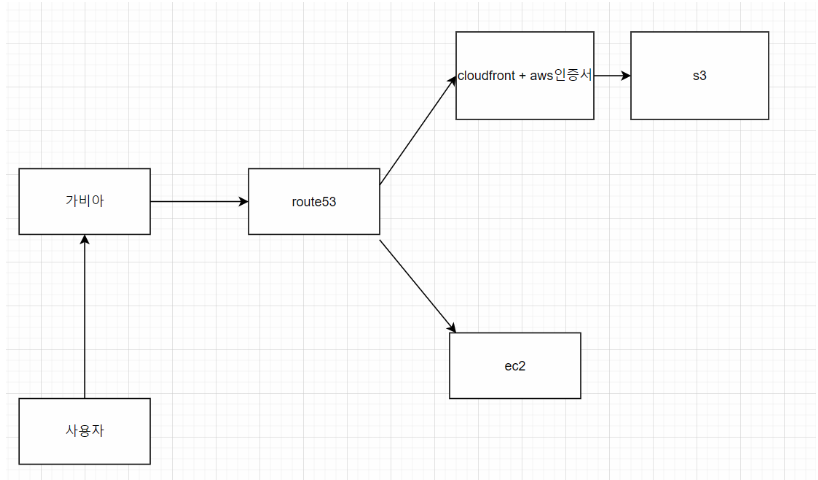
프론트를 배포하는데 있어서 알아야 할것은
S3버킷생성과, route53, 로드밸런스 이렇게 알아야하고 route53에 (cloudfront)내 도메인을 등록해주면 된다.
차근차근 한 번 해보겠다.

S3 생성하는데 버킷 설정은 아래와 같고
Resource 부분을 자기 프로젝트 이름으로 바꿔주면 된다.
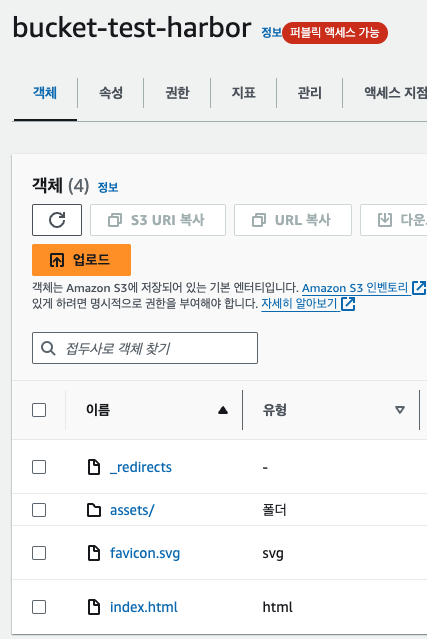
테스트를 위해서 bucket-test-harbor 을 만들었다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:*",
"Resource": "arn:aws:s3:::harbor-front/*"
}
]
}
1. 버킷생성 및 , 권한(버킷 정책) 설정
버킷이 생성되었고 데이터를 넣었다.
그러면 이제 내가 쓴 코드를 푸쉬해서 깃액션을 돌려본다.
이렇게 되면 내가 가지고있는 프론트 코드가 S3에 올라간다.

이렇게 S3 에 올라가면 된다.
그러면 다음은 뭘 하면 되냐 !!?
만약에 추후에 배포가 하는 상황이 생기면 데이터가 바뀌어야한다. 그거를 대응하기 위해서는
CloudFront가 필요하다. 즉 S3에 올라오면 그 캐싱 값이 CloudFront에 올라가게된다.
CloudFront를 하기전에
CLl 를 만들어줘야한다.
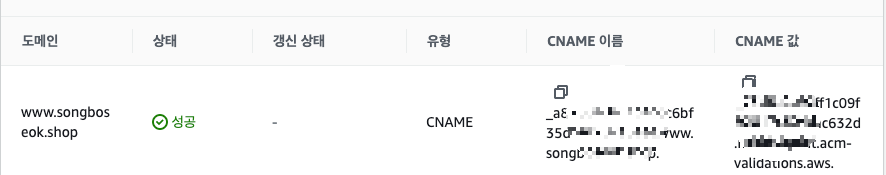
그러면 Cname이름과 CName 값이 나오게되는데
그것을 가지고

그럼 거기에서
CName 과 CNAME을 가지고
레코드를 추가해준다
. 전까지 복사해서 가져다 붙이고 나서 시간이지나면
위에처럼 상태가 성공이 나온다.
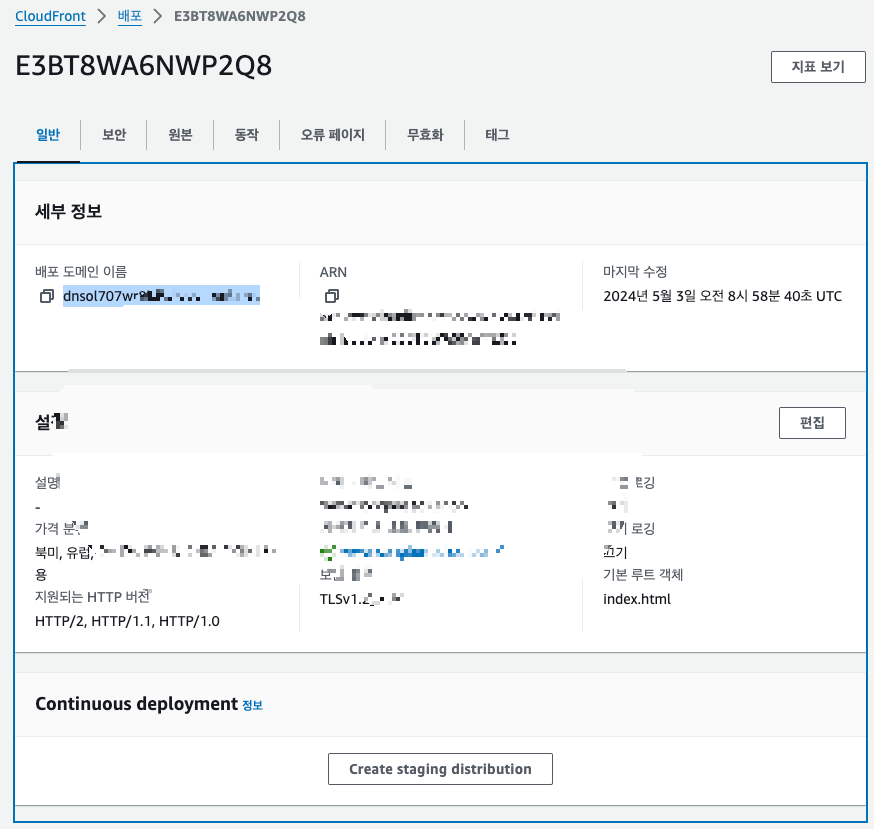
그 다음은 CloudFront를 만들어준다.
지금 이미 인증서를 사용하고 있어서 에러가 나온다. 이런식으로 만들어주면 된다.
그리고 나서.

cloudfront로 들어오면 배포도메인 이름이 나온다.
그것을 route 53에 등록을 해주면 된다.

CNAME 으로 배포도메인 이름을 복사해와서 넣어 주면 된다.

화면이 잘 나온다.
cf)
CNAME vs A
CNAME 레코드와 A 레코드의 또 다른 주요 차이점은 A 레코드는 웹사이트를 IP 주소에 연결하는 반면, CNAME 레코드는 하위 도메인과 별칭을 IP 주소가 아닌 다른 도메인 레코드에 연결한다
간단하게 A 는 ip에 매핑하고 C는 도메인에 매핑하는 방식이다. 그렇게 되면 ip변경해도 직접적인 영향을 받지 않는다.
다음은 백엔드를 배포하고선 돌아오겠다 .




댓글